Vue2 常用选项
数据data
-
类型:
Object | Function -
限制:组件的定义只接受
function。 -
说明:
这个对象主要是储存变量用的存储的对象可以在本页调用
详情见 官网说明
-
示例:
var data = { a: 1 }
// 直接创建一个实例
var vm = new Vue({
data: data
})
vm.a // => 1
vm.$data === data // => true
// Vue.extend() 中 data 必须是函数
var Component = Vue.extend({
data: function () {
return { a: 1 }
}
})
- 注意,如果你为
dataproperty 使用了箭头函数,则this不会指向这个组件的实例,不过你仍然可以将其实例作为函数的第一个参数来访问。
data: vm => ({ a: vm.myProp })
钩子created
-
类型:
Function -
详细:
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,
$elproperty 目前尚不可用。
资源filters
- 类型:
Object - 说明:标签中有需要转译的方法可以使用
filters进行显示 - 示例
<el-table-column class-name="status-col" label="Status" width="110">
<template slot-scope="{row}">
<el-tag :type="row.status | statusFilter">
{{ row.status }}
</el-tag>
</template>
</el-table-column>
export default {
name: 'ArticleList',
components: { Pagination },
filters: {
statusFilter(status) {
const statusMap = {
published: 'success',
draft: 'info',
deleted: 'danger'
}
return statusMap[status]
}
}
...
}
选项name
-
类型:
string -
限制:只有作为组件选项时起作用。
-
详细:
允许组件模板递归地调用自身。注意,组件在全局用
Vue.component()注册时,全局 ID 自动作为组件的 name。指定
name选项的另一个好处是便于调试。有名字的组件有更友好的警告信息。另外,当在有 vue-devtools,未命名组件将显示成<AnonymousComponent>,这很没有语义。通过提供name选项,可以获得更有语义信息的组件树。
资源components
- 使用说明:导入其它组建时使用
components关键字使用插件 - 示例
import Pagination from '@/components/Pagination'
export default {
components: { Pagination },
...
}
数据methods
- 类型:
{ [key: string]: Function } - 详细:
methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的this自动绑定为 Vue 实例。
注意,不应该使用箭头函数来定义 method 函数 (例如plus: () => this.a++)。理由是箭头函数绑定了父级作用域的上下文,所以this将不会按照期望指向 Vue 实例,this.a将是 undefined。 - 示例:
var vm = new Vue({ data: { a: 1 }, methods: { plus: function () { this.a++ } } }) vm.plus() vm.a // 2 - 参考:事件处理器
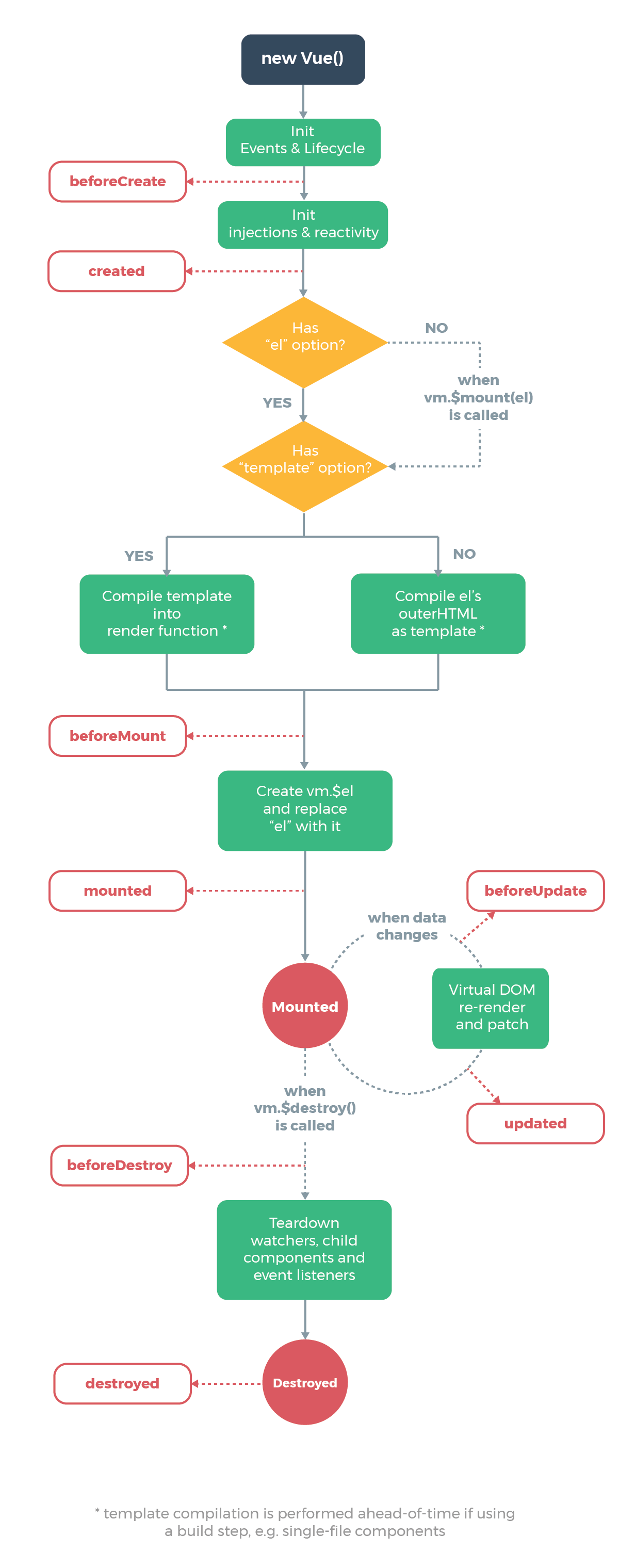
Vue 实例生命周期