vue-router中参数设置的问题
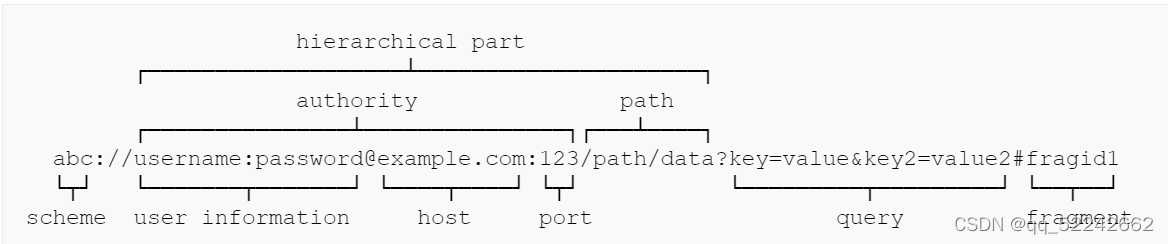
在router配置 url组成的角度来分析:

scheme:协议 (例如http、https) authority(user/information/host/prot)一般会忽略
path:获取资源的路径就是在router中我们在route中需要的path
const route = [
{
path: '/Home',
component: Home
}
]
query:查询参数 在router-link中需要配置的参数(只能是对象)
<router-link :to="{path: "'/Home/'+id", query: { weiget: 140, height: 1.8 }">首页<router-link>
fragidl: 一般也忽略
PS:注意query必须是对象类型,因为包含多个查询参数。